HTML in Django blog posts
June 29, 2020 | Categories: django web development pythonWhen I built this website, I knew that by using Django I was sacrificing some of the easy functionality of a proper CMS like Wordpress, or even Drupal. I was mostly ok with this as I wanted to use something that was more python compatible, as Django obviously is. I'd already written the more mathsy code for the Bayesian A/B testing calculator as a Flask app and to be honest I didn't really feel like working out how to do to that in javascript or something less numeric than python (s/o to those of you who have, though).
What I did want to be able to do is use some markup in these blog posts so I could do things like bold or
- lists
- like
- this
It wasn't immediately obvious how to do it, though - when I added html tags into the body of the post they just came fully written out like li, ul etc (I've removed the chevrons because I've fixed it!).
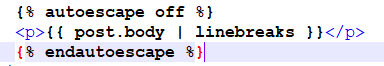
It took me a few rounds of Googling so I figured I'd share the answer - per the Django documentation all text is rendered with HTML escaped. Which is good, because I totally hadn't considered the need to do that. To get around it, all you need to do is to wrap the bit of code in the autoescape tag, like this:

I think it says this in the docs but only use this if you're the only one adding content else all sorts of bad things can happen - I don't have comments turned on but if you do just be a bit careful.